If you use Google Tag Manager, you’ll probably have noticed that there is now the capability to track how far down the page your visitors scroll. It’s been possible for a long time with custom JavaScript, but now it’s available out of the box and I can’t overstate how useful this is.
Tracking how far down a page your visitors scroll is a great metric as it lets you understand how engaged people are with your content. Are they reading all of your articles or are they bailing as soon as they read your intro? Is your landing page turning people off instantly, or is it just not the right time for them to buy? Scroll depth tracking will let you know.
But scroll depth tracking isn’t without its controversy: unless you change one specific setting, it changes the way Google Analytics reports on your bounce rate.
Since events are seen as an interaction, a user that only visits one page but triggers the scroll depth event won’t be counted as a bounce, even if they only view one page. This becomes more of an issue when scroll depth triggers are set at low thresholds like 10 or 25% since users with decent sized screens will often trigger those as soon as they view the page so even if they do bounce, they won’t be reported as such.
There are a couple of schools of thought on this.
The Case For Changing The Bounce Rate
Some argue that if a user has scrolled, they have interacted with the page, even if they’ve left afterwards. This is relevant for blogs and other content sites like recipes, where visitors typically land on an article, read it and leave. It’s not uncommon for these sites to have very high bounce rates because of this, so why wouldn’t you want to count a scroll as a proper visit and what advertiser wouldn’t want to be on a site with a low bounce rate?
The Case Against Changing Your Bounce Rate
There are two key reasonings against changing this: firstly, you won’t have historic data to compare against, since this will only work from the moment you install it, so if you make improvements, you won’t be comparing like for like. Secondly, it’s down to accuracy.
As we’ve mentioned, there is the problem of screens automatically counting visits as a scroll if they have seen enough of the page. A lot of desktop screens will show a quarter or more of the page upon a view, so even if they bounce, they’ll be counted as an interacting visit. This is where the case against changing your bounce rate comes in. Aside from the event triggering early, there are pages where you want to send people to other pages.
Your homepage, for example, should be used to funnel people through your site. If visitors are scrolling but not doing anything else on a page such as this, they should still be counted as a bounce.
What Should You Do?
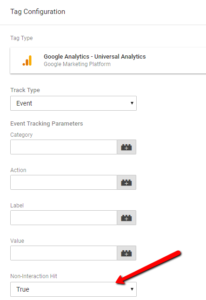
Before you change anything, you should consult your measurement plan and decide if this is the right thing for you and your business’ KPI’s. Do you want your bounce rate changed on certain pages, such as your blog? If so, set up different events for those pages and make sure your triggers are configured appropriately. If not, click the “non-interaction hit” slider as shown below.

If you’ve never heard of measurement plans or everything we’re talking about today sounds new, swing by our digital analytics page to find out more about what we do in this field and get in touch to see how we can help your business understand its performance.
Sign up for our newsletter at the bottom of this page and follow us on Facebook and Twitter for latest updates.

